 a bilingual website (german, english) i manage has a strictly defined URL structure to distinguish between language pages: english version pages end in “.html.en”, german sister pages end in “html.de”.
a bilingual website (german, english) i manage has a strictly defined URL structure to distinguish between language pages: english version pages end in “.html.en”, german sister pages end in “html.de”.
rather inefficiently – at least for managing these pages – the on-page language selector requires scrolling all the way up, clicking on “language”, and then clicking again to select the new language. a slightly faster, but still inconvenient, way, is changing the URL in the addres bar.
here’s a bookmarklet that toggles the current language on any page on the entire website:
javascript:var%20d=document,w=window,l=w.location,u=String(l);u = u.replace(/\.html\.de(#.*)?$/,'.html.enX$1');u = u.replace(/\.html\.en(#.*)?$/,'.html.deX$1');u = u.replace(/X(#.*)?$/,'$1'); w.location.assign(u);
the javascript snippet looks at the URL of your current page, finds “.html.en” or “html.de”, and replaces it with the respective other. hash page-anchors are preserved.
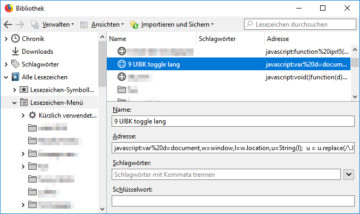
for quick access, save this code as a bookmark in your browser, and make sure the bookmark is named with a unique first character in the main “bookmarks” directory. that way, all you need to do to change language is use your bookmarks keyboard shortcut and entering that first character.
in firefox, i have it set up to press [alt]+[b], then “9” to quickly switch between language versions.
try it out, for example, here: https://www.uibk.ac.at/index.html.en