i have just spent quite some time looking for an answer to this, so i’d like to share the solution. (deutsche version)
the problem:
i have a horizontal main menu at the top of a website, and a vertical sub menu in the left column.
in setup, you can use “special.value = x” to make the menu start from page id x. not setting the special.value will make the submenu relative, listing only the pages below the current one.
the effect of this is that on a main menu page, you will see the entire sub menu just as it was supposed to be, but on a subpage (level 2), you will only see the subpages of that level 2 subpage, loosing the rest of the “entire” submenu.
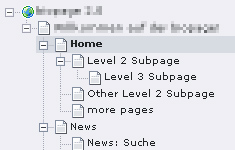
for illustration, here’s the relevant section of my backend page-tree:

the solution:
using “special.value.data = leveluid:1” instead of “special.value = x” will return the pid of the level 1 parent page of whatever page you’re currently on. this way, you’ll always have the entire submenu.
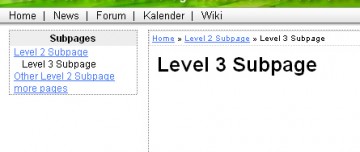
the result:

for the typoscript setup code, please scroll down.
das ganze auf deutsch:
eine typo3-website hat ein horizontales hauptmenü ganz oben und ein vertikales untermenü/submenü in der linken spalte.
damit das submenü immer nur die unterseiten des aktuellen hauptmenü-punktes zeigt, habe ich die “special.value = x”, die eine fixe page ID “x” als ausgangspunkt für das menü verwendet, vermieden.
leider geht dadurch aber das level 2 submenü verloren, wenn eine level 2 submenü-seite aufgerufen wird, und nur die level 3 seiten werden noch aufgelistet.
stattdessen hilft “special.value.data = leveluid:1” – damit kann man im setup die id der hauptmenü-seite automatisch von jeder beliebigen unterseite aus auslesen und als ausgangspunkt fürs submenü setzen. das ergebnis ist, dass immer das ganze submenü angezeigt wird, egal auf welchem submenü-level man sich gerade befindet.
den verwendeten typoscript code findet ihr im anschluss.
typoscript setup:
## MENU BEGIN
lib.mainMenu = HMENU
lib.mainMenu {
special = directory
special.value = 1
entryLevel = 0
}
lib.mainMenu.1 = TMENU
lib.mainMenu.1.NO {
allWrap = <div class="menuitem">| | </div>| |
}
## MENU END
##SubMENU BEGIN
lib.subMenu = COA
lib.subMenu.2 = HMENU
lib.subMenu.2 {
special = directory
#special.value = 8
special.value.data = leveluid:1
entryLevel = 1
expAll = 1
1 = TMENU
1 {
expAll = 1
NO.allWrap = <div class="submenuitem">|</div>| |
CUR = 1
CUR.allWrap = <div class="submenuitem actsubmenu">|</div> | |
CUR.doNotLinkIt = 1
wrap = <div id="submenu" class="submenu"><div class="leftboxheader">Subpages</div> | </div>
}
2 = TMENU
2 {
expAll = 1
NO.allWrap = <div class="submenuitem2">|</div>| |
CUR = 1
CUR.allWrap = <div class="submenuitem2 actsubmenu">|</div> | |
CUR.doNotLinkIt = 1
}
3 = TMENU
3 {
expAll = 1
NO.allWrap = <div class="submenuitem3">|</div>| |
CUR = 1
CUR.allWrap = <div class="submenuitem3 actsubmenu">|</div> | |
CUR.doNotLinkIt = 1
}
}
##SubMENU END
Alter schwede .. seit wochen such ich nach so einer lösung … danke lg
Many thanks for this information. I have been looking for it for days. This tip should be specified in the TSREF documentation !
Danke, es hat dank Deiner Hilfe endlich geklappT!
Many thanks!
This information was very helpful.
Super!
Danke – Nettes TS-Schnipsel :), hätte da eine Frage:
Das funktioniert bei mir auch, sobald ich aber dann auf einen Submenu Link klicke, wird die Seite geladen aber das Submenu ist verschwunden…?
Menu verschwindet bei klick auf folg. Bereiche:
— SUBBEREICH 1.1
—– SUBBEREICH 1.1.1
Mein Seitenbaum sieht wie folgt aus:
WORLD
– HOME
– BEREICH 1
— SUBBEREICH 1.1
—– SUBBEREICH 1.1.1
—– SUBBEREICH 1.1.2
—– SUBBEREICH 1.1.3
—– SUBBEREICH 1.1.4
— SUBBEREICH 1.2
— SUBBEREICH 1.1
– BEREICH 2
– BEREICH 3
Mein TS im Setup:
# MENU FIRST
lib.nav_main = HMENU
lib.nav_main.special = directory
lib.nav_main.special.value = 19 <<- – ID BEREICH 1
lib.nav_main.1 = TMENU
lib.nav_main.1 {
noBlur = 1
expALL = 1
wrap = |
NO.wrapItemAndSub = |
NO.ATagTitle.field = abstract // description // title
CUR = 1
CUR.doNotLinkIt = 0
CUR.wrapItemAndSub = |
CUR.ATagParams = class=”selected”
ACTIFSUB = 1
ACTIFSUB.wrapItemAndSub = |
ACTIFSUB.ATagParams = class=”selected”
}
##SubMENU BEGIN
lib.nav_main_menu_sub = COA
lib.nav_main_menu_sub = HMENU
lib.nav_main_menu_sub {
special = directory
special.value.data = leveluid:19 <<- – ID BEREICH 1
entryLevel = 2
expAll = 1
1 = TMENU
1 {
expAll = 1
wrap = |
NO.wrapItemAndSub = |
NO.ATagTitle.field = abstract // description // title
}
2 = TMENU
2 {
expAll = 1
wrap = |
NO.wrapItemAndSub = |
NO.ATagTitle.field = abstract // description // title
CUR = 1
CUR.doNotLinkIt = 0
CUR.wrapItemAndSub = |
CUR.ATagParams = class=”selected”
}
3 = TMENU
3 {
expAll = 1
wrap = |
NO.wrapItemAndSub = |
NO.ATagTitle.field = abstract // description // title
CUR = 1
CUR.doNotLinkIt = 0
CUR.wrapItemAndSub = |
CUR.ATagParams = class=”selected”
}
}
Danke im vorraus… :)
Hi, thanks for this. Now the problem is, where to put it as I dont know anything about this.